Plugin Installation
WooCommerce Payment Plugin Installation and Configuration Manual
Download Plugin
Installation steps
Step 1: Downloading the Plugin
Download the Woocommerce plugin from our website.

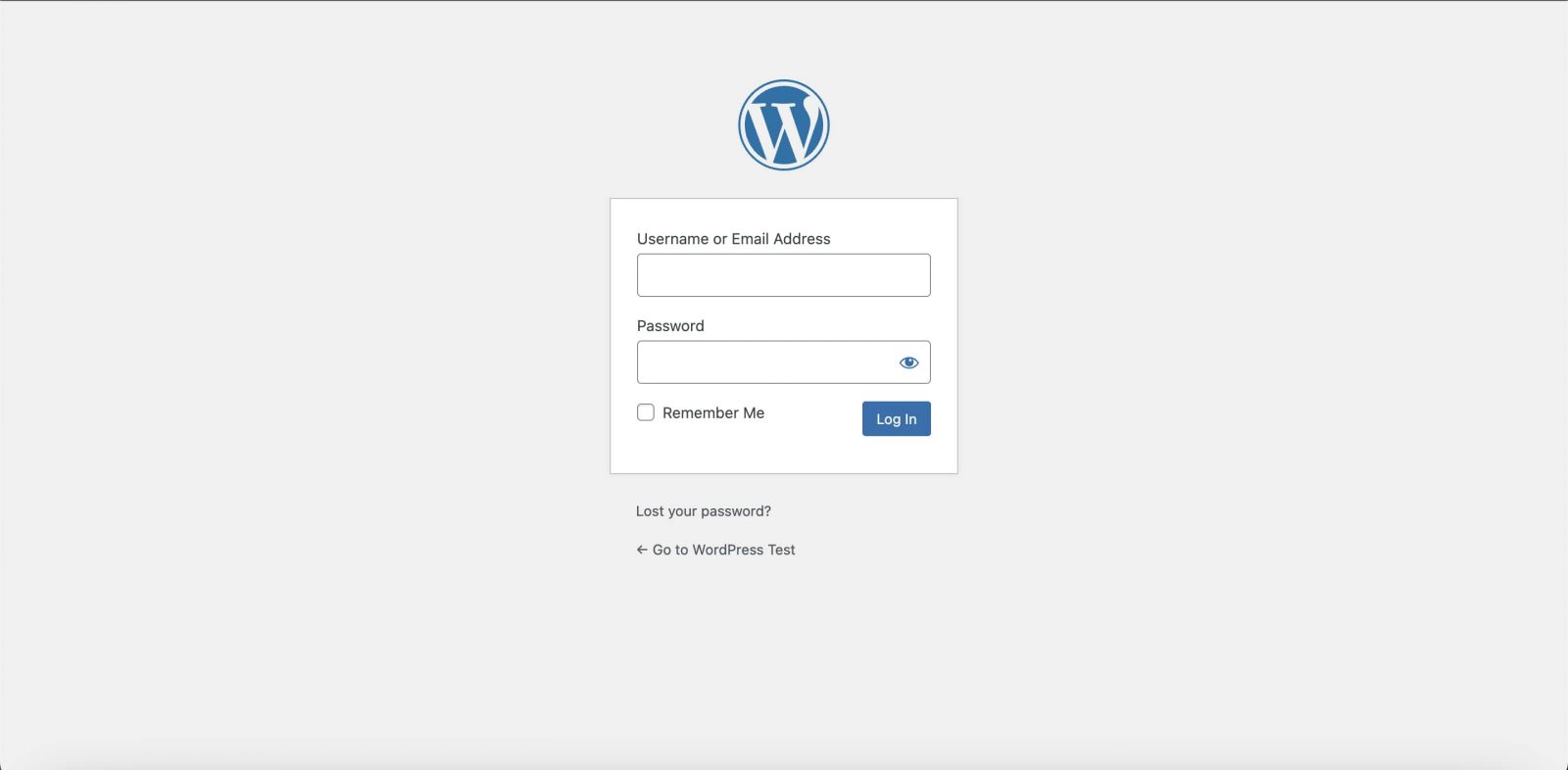
Step 2: Access Your WordPress Admin Panel
Log in to your WordPress admin panel. The default URL is typically https://yourdomain.com/wp-admin. Note that you might have personalized this URL for enhanced security.

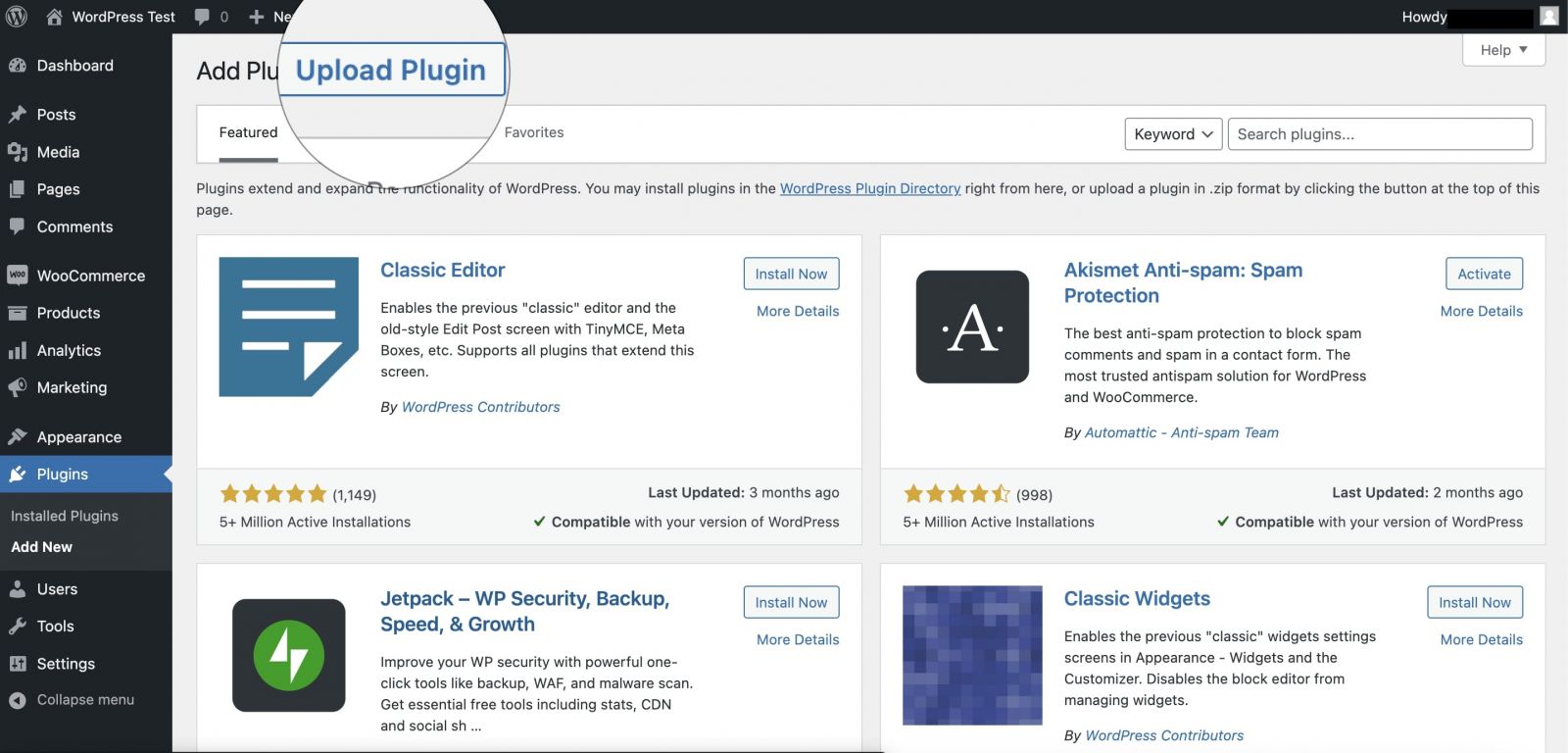
Step 3: Navigate to Plugins > Add New
In the main menu, find and click on "Plugins." Then, from the dropdown, select "Add New" then "Upload Plugin" to initiate the plugin integration process.

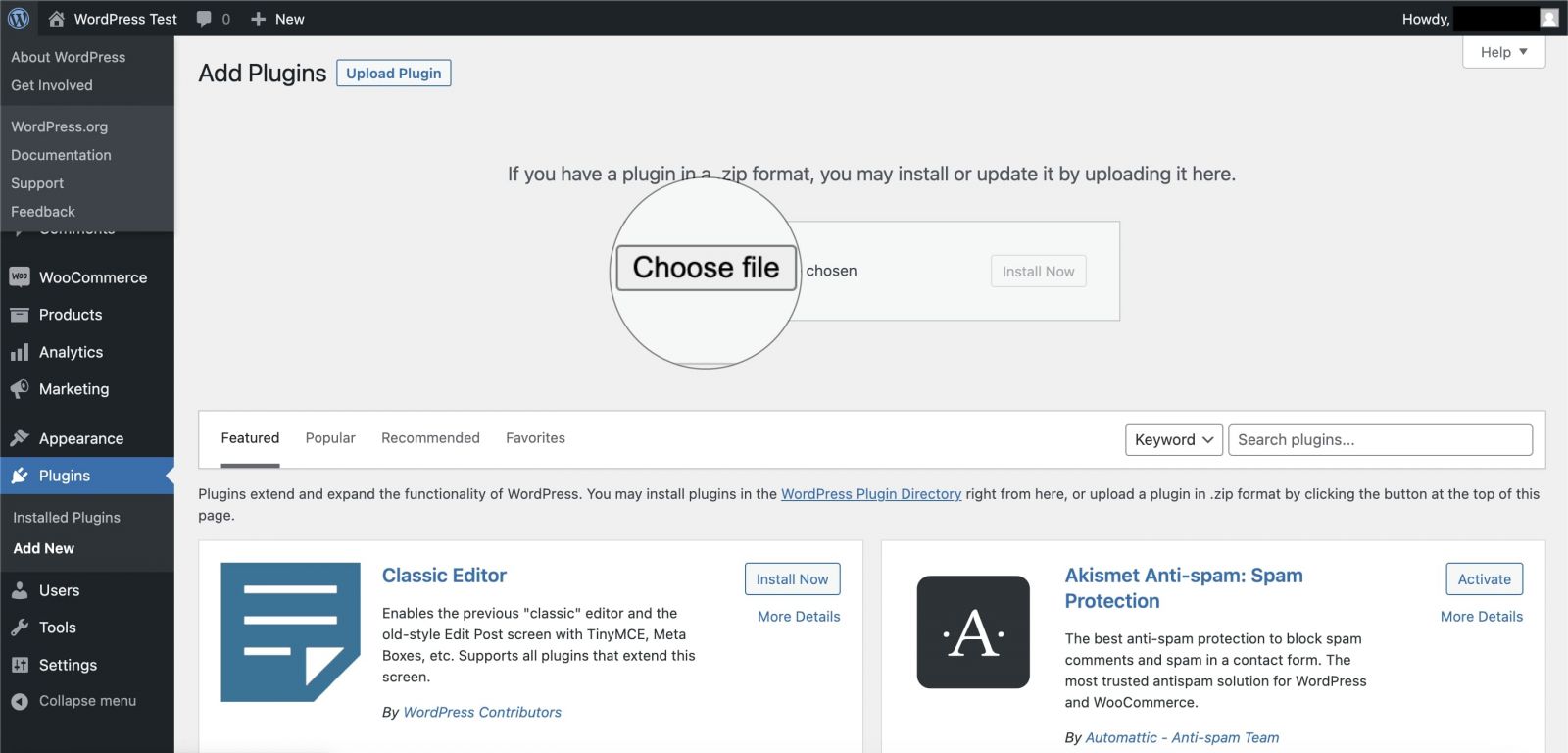
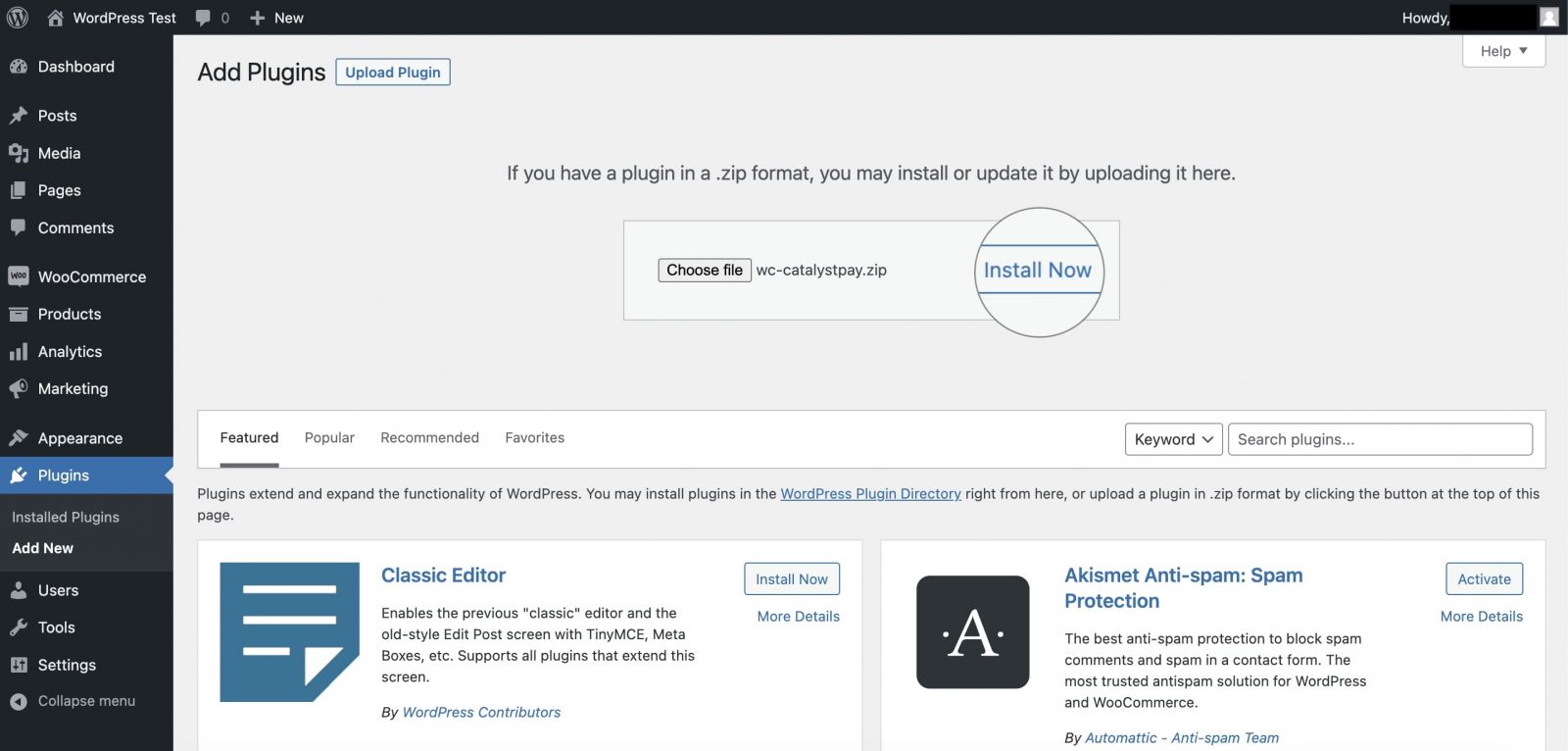
Step 4: Upload the Plugin ZIP File
Within the Upload plugin section, locate and click the "Chose File" button. Select the previously downloaded ZIP file of the CatalystPay plugin.

Step 5: Initiate Installation
After selecting the plugin's ZIP file, proceed by clicking the "Install Now" button. This action initiates the installation procedure, ensuring the plugin becomes an integral part of your WordPress setup.

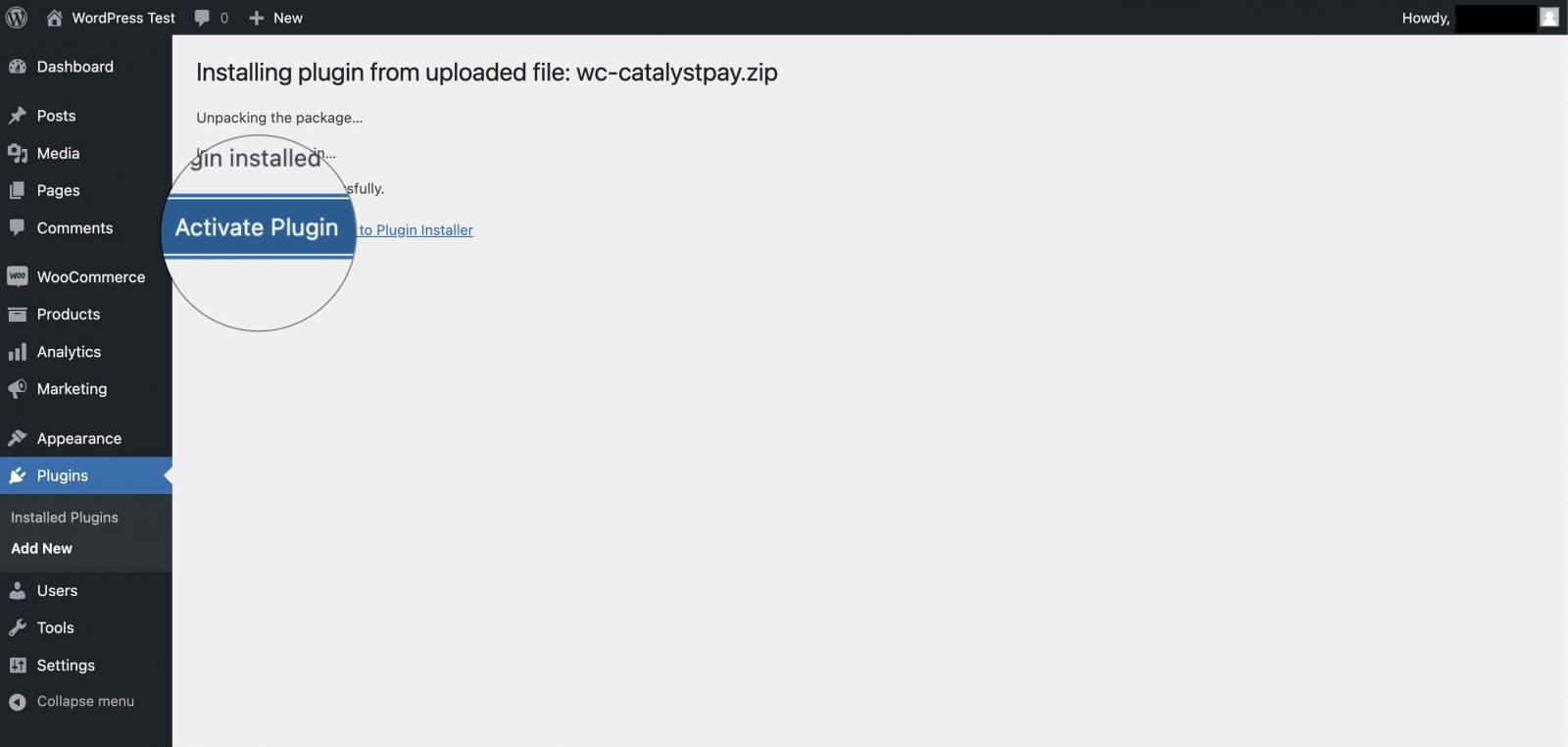
Step 6: Enable the Plugin
Once the installation is successfully completed, it's time to enable the plugin by selecting the "Activate Plugin" button.

Configuration
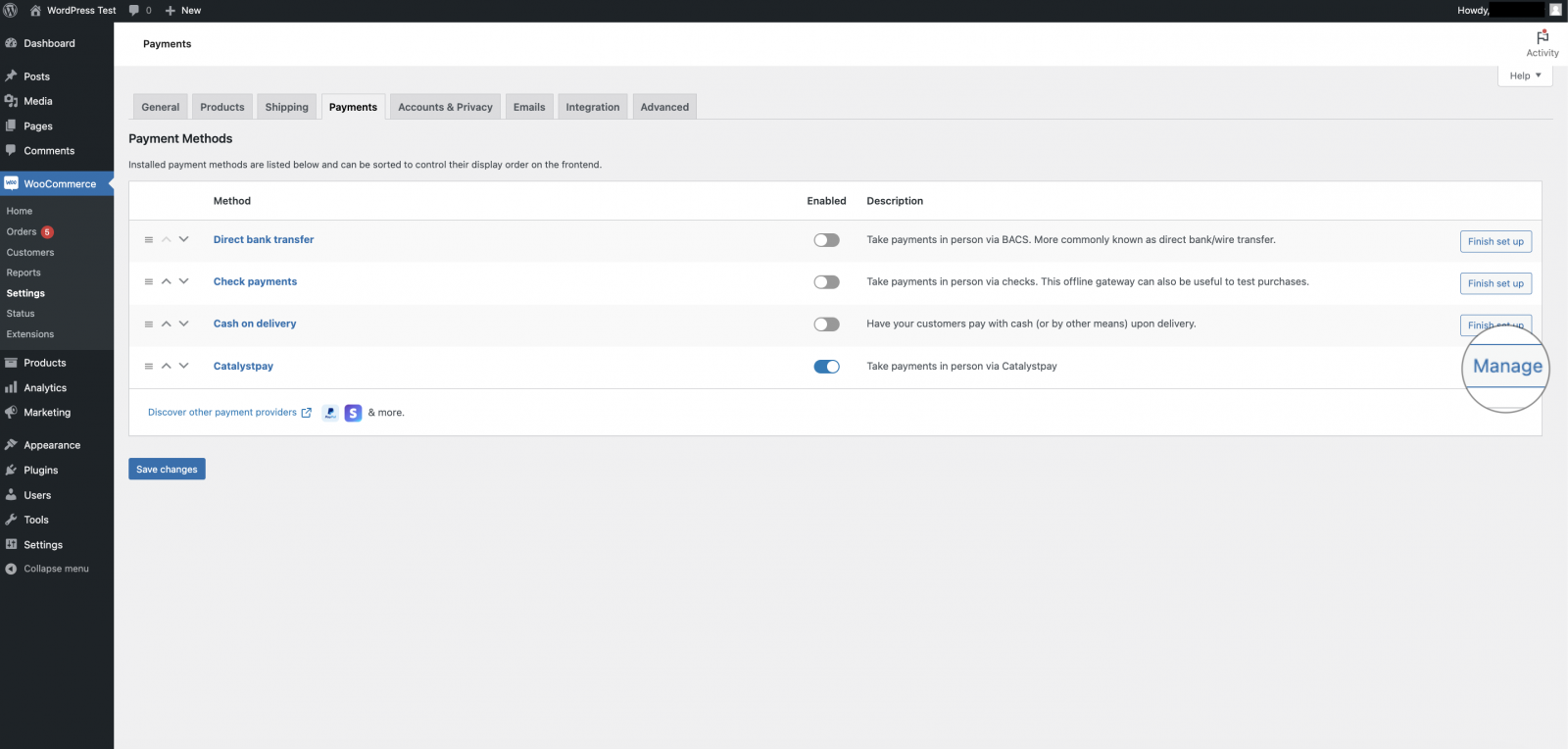
Step 1: Enter the General Configuration Menu
Navigate to "Woocommerce" > "Settings" > "Payments", make sure that payment type Catalystpay is enabled and select the "Manage Button".

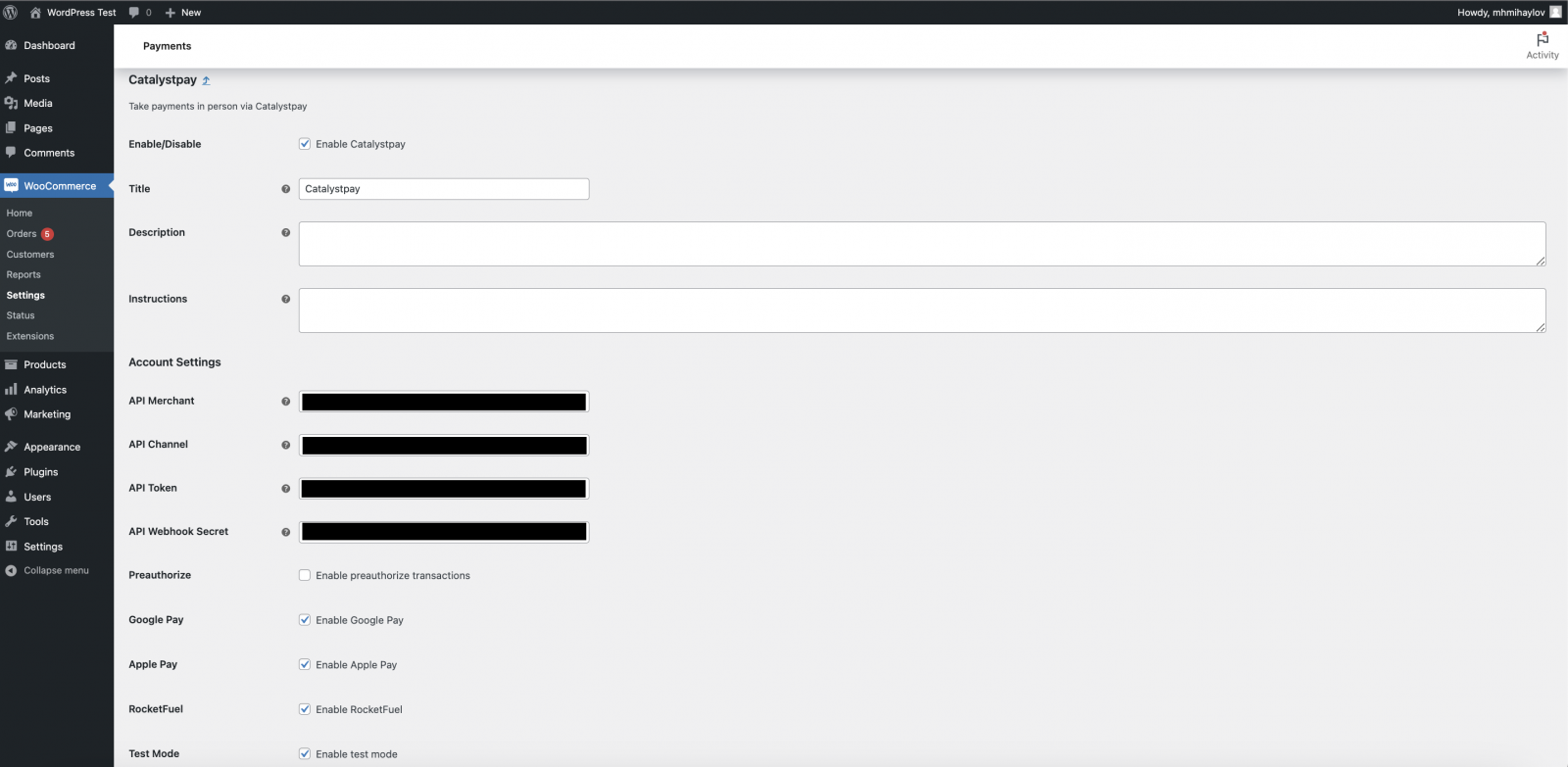
Step 2: General Configuration Setup
Once we set up your Production or Test account with our gateway, you'll receive a welcome letter including your API credentials to enter into the configuration tab. This step is crucial for a seamless integration of our services. During this process, make sure to have the plugin installed in your Woocommerce environment to facilitate the setup
Enabled/Disabled: Choose between enabling or disabling the payment method.
Title: Customize the payment type's visible title for your consumers, such as "Debit/Credit Card."
Description: Enter a description of the payment methot that will be visable to the consumers.
Instructions : Instructions that will be added to the thank you page and the email.
API Merchant: Enter your API username, which acts as the identity for your merchant account in requests.
API Channel: Add your API channel, often the same as your merchant API parameter, to enable multiple payment types like ApplePay and GooglePay.
API Token: Insert your verification token to authenticate your merchant account.
API Webhook Secret: Include the secret code for the notification URL to ensure secure communication.
Preauthorize: Opt for preauthorization to temporarily reserve funds upon order placement, releasing them if not captured within a certain timeframe.
GooglePay: Enable GooglePay for a seamless payment experience, requiring prior registration with Google.
ApplePay: Enable ApplePay for swift transactions, requiring prior registration with Apple's developer center.
RocketFuel: Enable RocketFuel for crypto transactions, requres a merchant account with RocketFuel.
Test Mode: Easily switch between sending requests to Production or Test environments, each with distinct credentials.

How to manage transactions
Step 1: Completed Integration and Setup
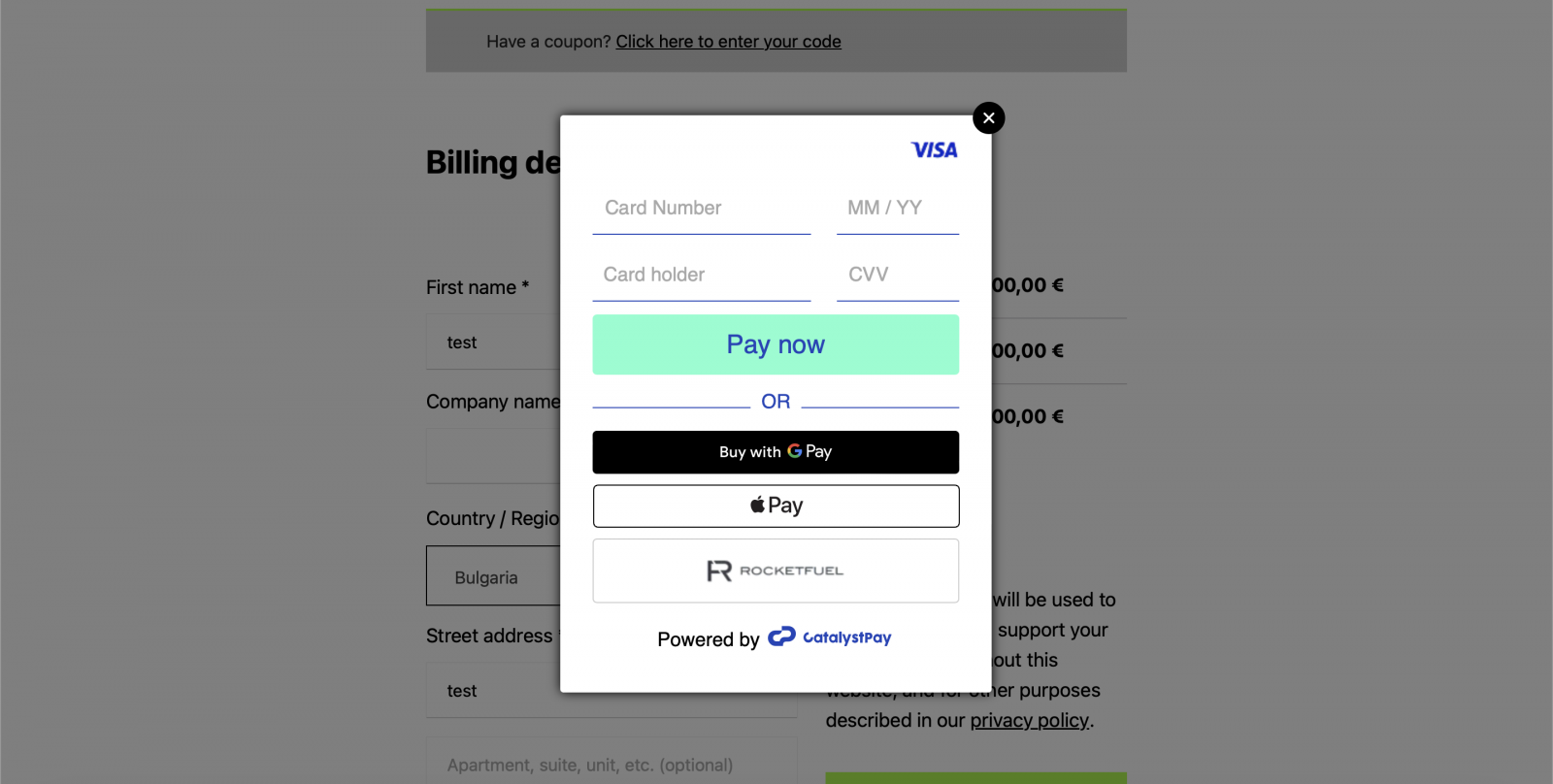
Having completed the configuration process outlined earlier, your consumers are now empowered to initiate payments through the CatalystPay plugin.

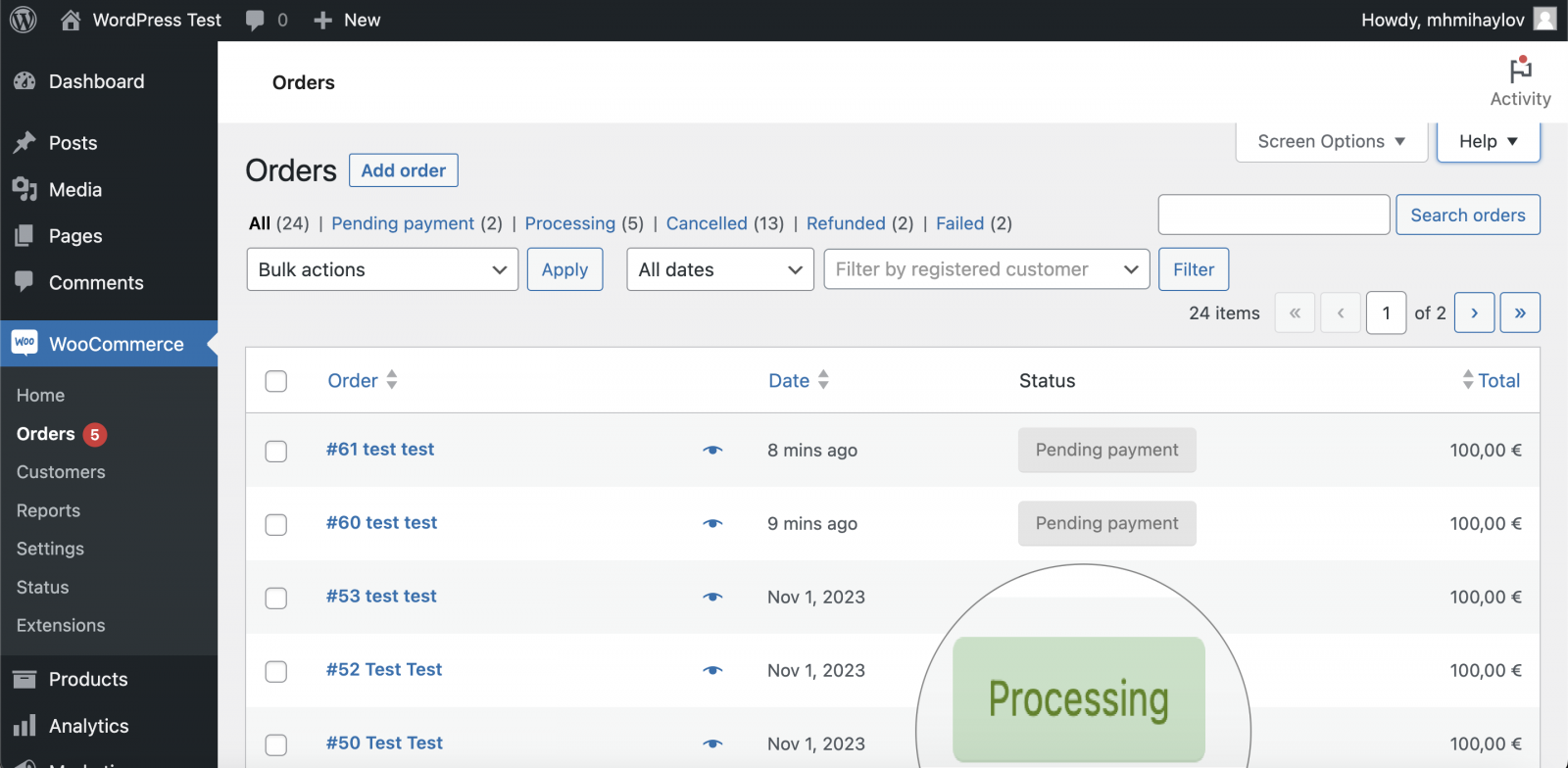
Step 2: Automated Order Generation
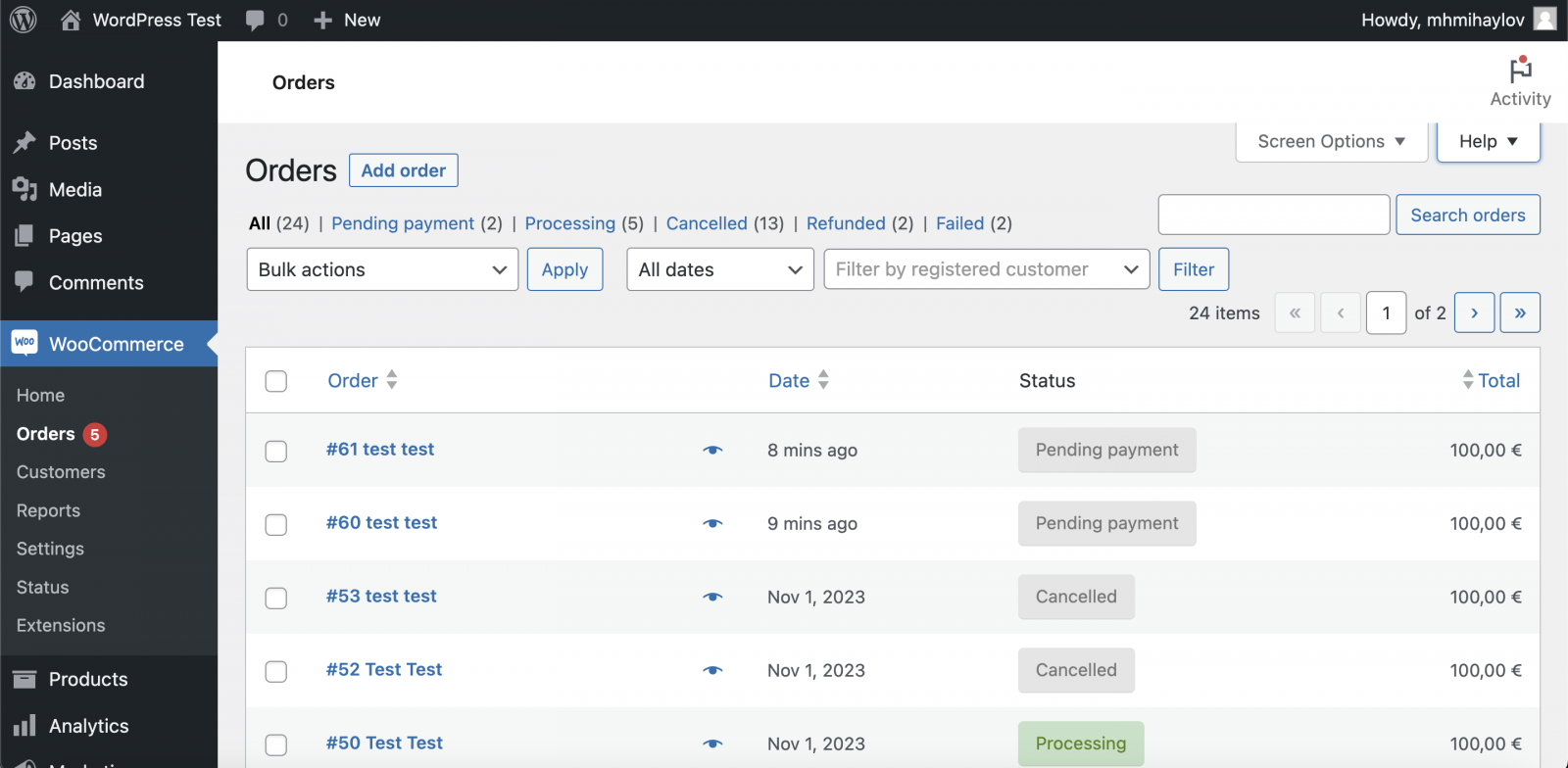
Upon a consumer's successful transaction using the plugin, an order will be seamlessly created within your "Orders" menu (located at Woocommerce > Orders). This order will be accompanied by the appropriate status, reflecting the transaction's progress.

Step 3: In-Depth Order Exploration
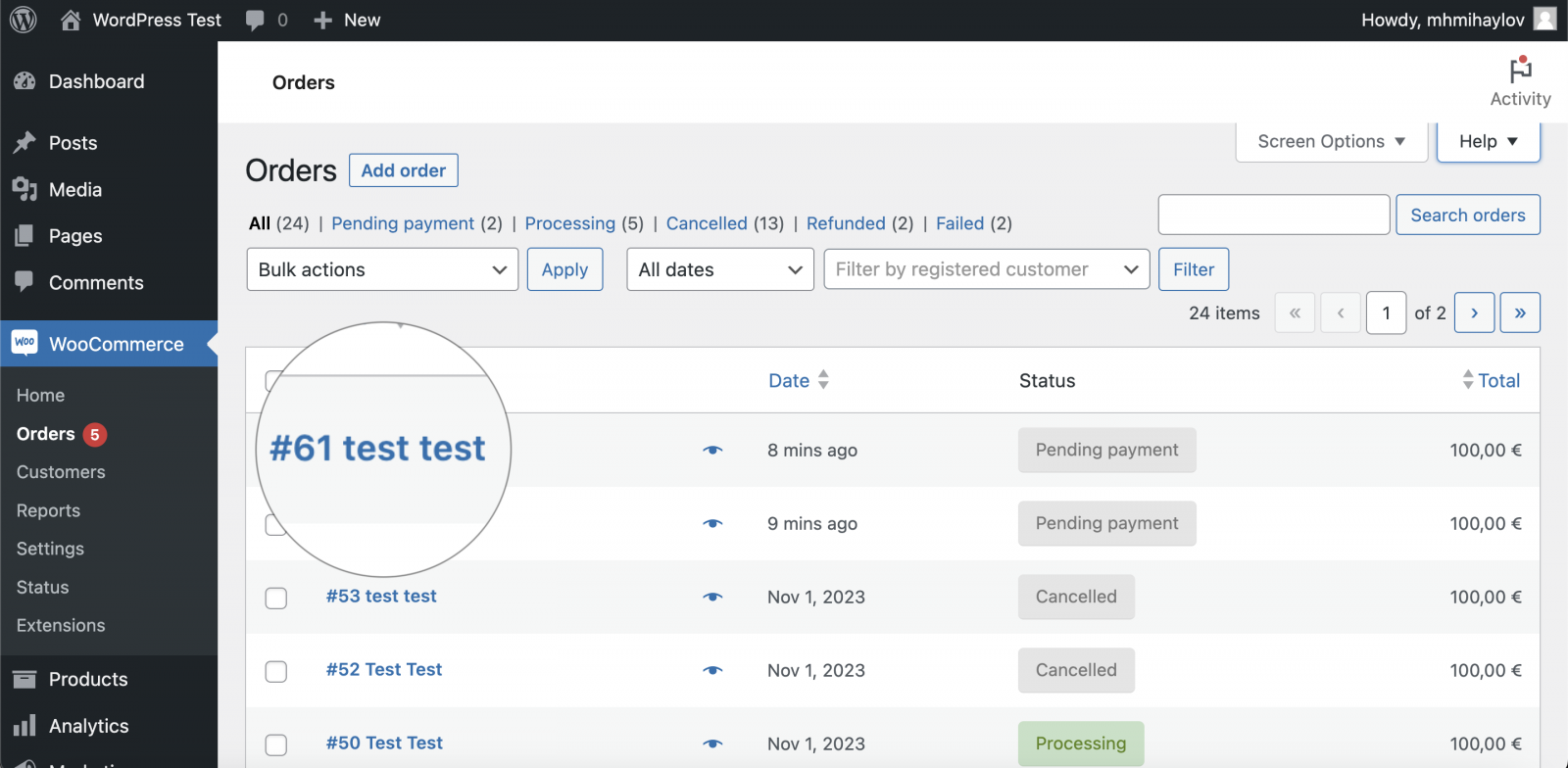
Adjacent to each order, an action button with the name of the consumer will be at your disposal. By selecting this button, you'll unlock a portal to delve into comprehensive details pertinent to the specific order.

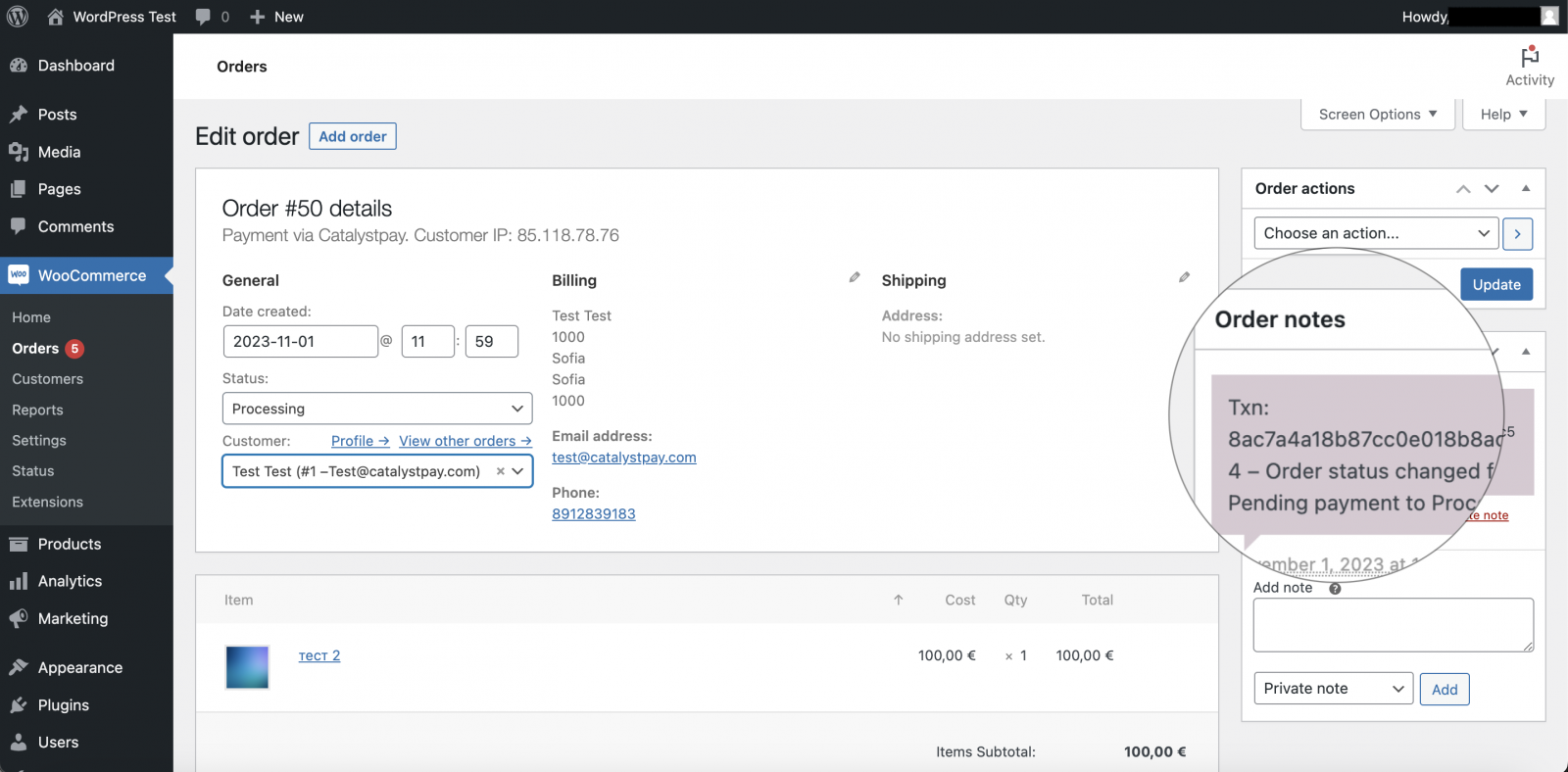
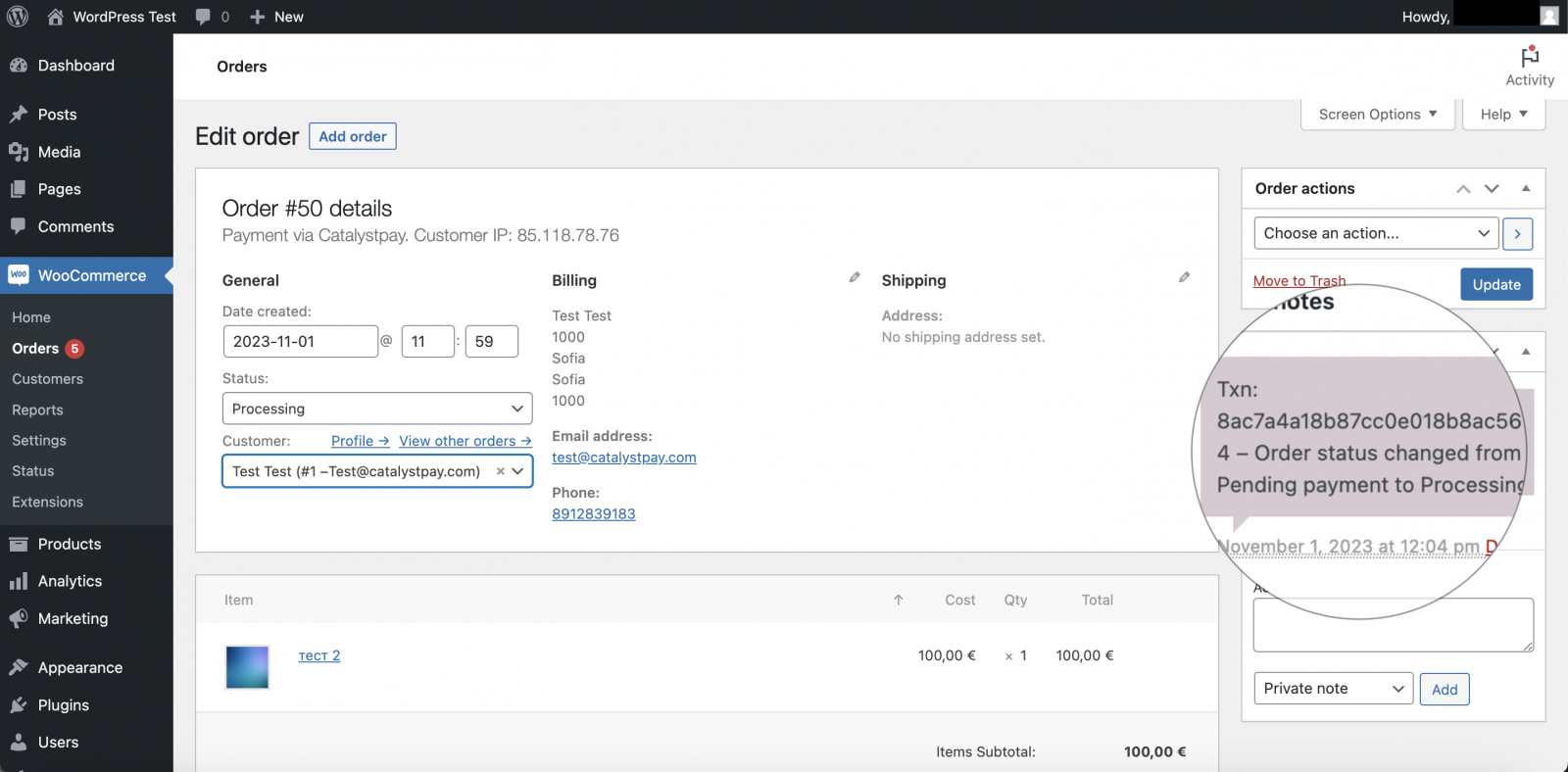
Step 4: Transaction Chronicles in the Order Notes
Upon accessing the order details, a "Order Notes" tab emerges, offering a chronological compilation of notifications dispatched from the gateway and changes in the order status. These notifications serve as a record of the transaction's evolution, delineating when and how status modifications were enacted.

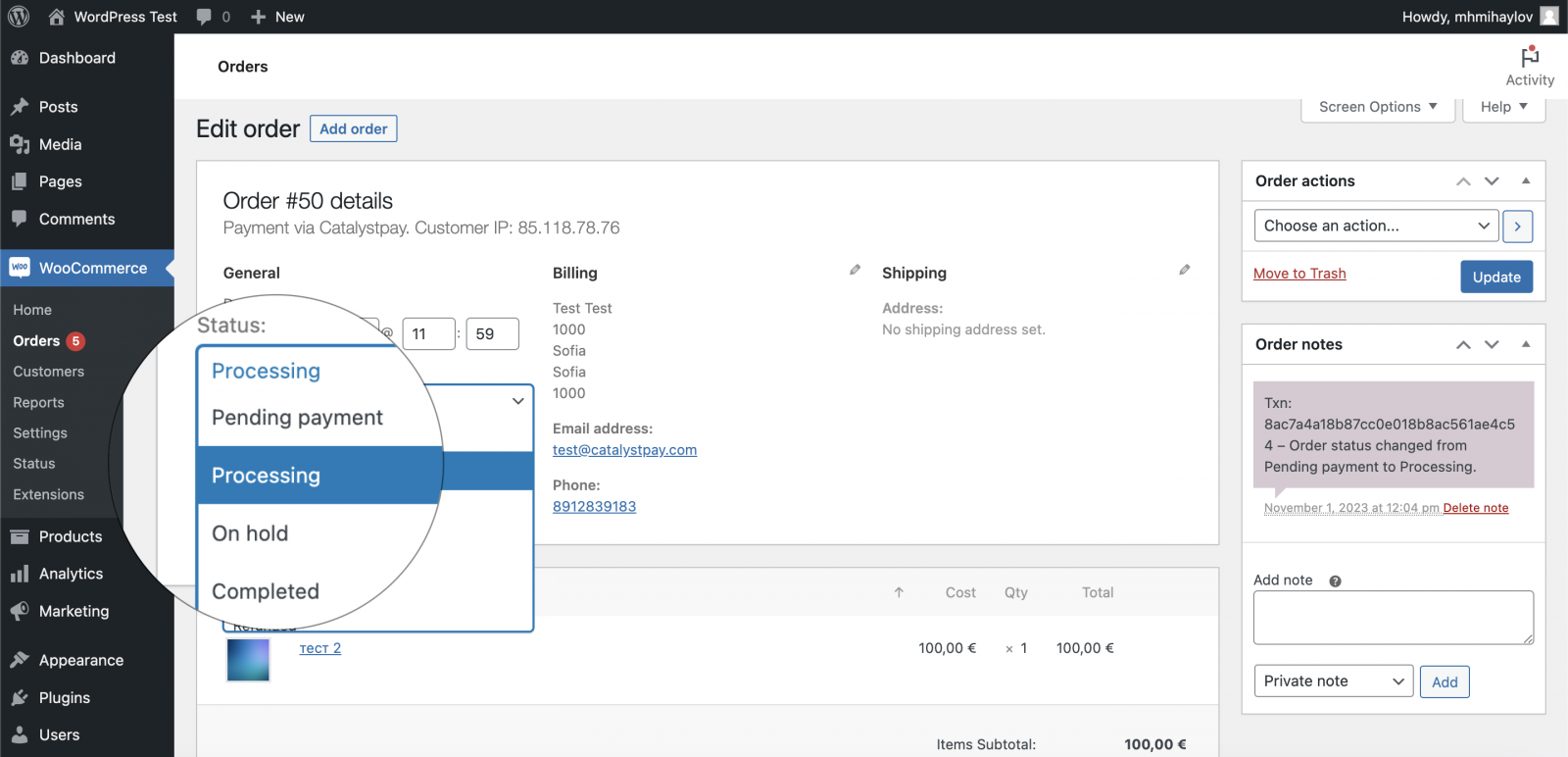
Step 5: Manual Transaction Adjustment (Exercised Prudently)
While CatalystPay's automated framework is robust, there exists an option for manual transaction modification. However, this avenue is recommended only under specialized technical circumstances. Ordinarily, the transaction status undergoes automatic adjustments in response to gateway notifications. Manual intervention is presented as a safeguard against potential misconfigurations.

Step 6: Seamlessly Orchestrated Refund
In situations necessitating a refund, refer to the order's notes. Within this interface, identify the transaction's unique ID from the notifications archive. This ID serves as the key to locate the transaction within the gateway's administrative portal. Once located, exercise the "Actions" menu to initiate a refund. This action triggers a new notification to be dispatched to your Woocommerce, consequently updating the transaction's status to "Refunded" .

Step 7: Harmonizing Transaction Status
Each alteration in a transaction's status, orchestrated within the gateway, initiates a parallel notification to be dispatched to your Woocommerce. This intricate synchronization ensures the automatic adjustment of order statuses, furnishing your customers with a seamlessly integrated experience.

Download Plugin